티스토리 뷰

아래 링크를 통해 가입시 바이낸스 코인 거래수수료 25% 평생할인!
25% lifetime discount on Binance Coin transaction fees when you sign up through the link below!
https://accounts.binance.com/en/register?ref=286562663
Log In | Binance
login-description
accounts.binance.com
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! (바이낸스 가입 레퍼럴코드, 추천
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! 바이낸스 가입코드, 레퍼럴코드, 추천코드, 할인코드 : ( 286562663 ) 아래 링크를 통해 가입시 25% 할인 받을 수 있습니다 http
pink24.tistory.com
(구글 나라별 추천검색어가 다릅니다 - find 를 검색해보았더니..)
호주구글 영국구글 우회접속 주소(나라별 구글 우회 바로가기 링크 2023) - 일체유심조
구글 우회접속 주소 에 대해 공유드리기 전에
wgmakeit.com
컴퓨터 구조의 발전 과정 - 일체유심조
우선 주요 부품들의 발전 과정에 대해 알아보겠습니다.초기 컴퓨터들의 근본적인 설계 개념과 동작 원리가 현대의 컴퓨터들과 거의 같은데요, 최초의 컴퓨터는 Blaise Pascal이 개발한 덧셈과 뺄셈
wgmakeit.com
개요
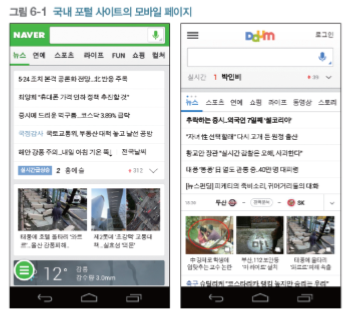
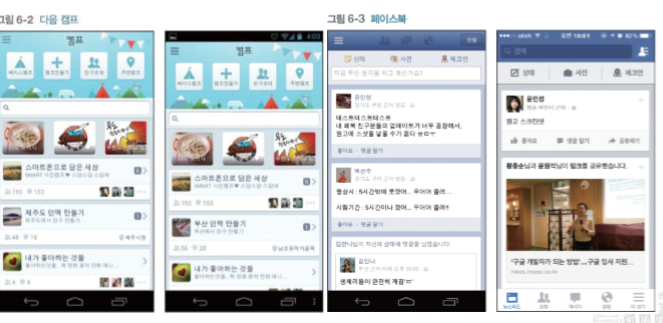
스마트폰 웹 페이지가 대부분 애플리케이션의 형태로 진화하고 있다.
점점 스마트폰 애플리케이션인지 웹 페이지인지 구분하기 힘들어 지 고 있다.

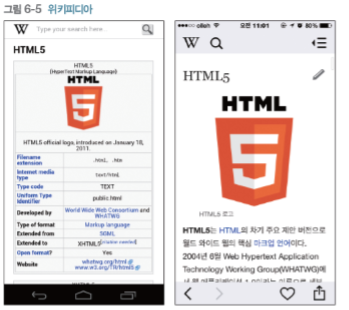
모든 그림에서 왼쪽이 모바일 웹 페이지이고 오른쪽이 네이티브 애플 리케이션이다.
• ※네이티브 애플리케이션: 운영체제 제작 업체에서 제공하는 SDK를 사용 해 만든 애플리케이션을 네이티브 애플리케이션이라고 부른다.

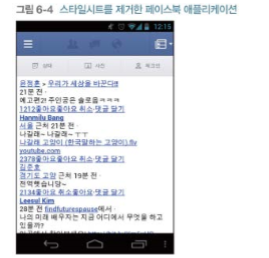
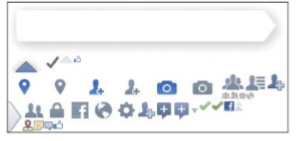
다음 그림은 스타일시트를 제거한 페이스북 애플리케이션이다.
이렇게 네이티브 애플리케이션과 HTML5를 함께 사용해 만든 애플리 케이션을 하이브리드 애플리케이션이라고 부른다.

하이브리드 애플리케이션으로 만들면 HTML5를 사용해 한 번만 개발 하여 모든 운영체제에서 실행할 수 있다는 장점이 있다.
게임을 제외한 대부분의 애플리케이션은 하이브리드 애플리케이션으 로 제작 가능하다. 또한 하이브리드 애플리케이션을 제작할 수 있는 다양한 프레임워크 도 있다. 다음 프로그램도 왼쪽은 웹 페이지, 오른쪽은 하이브리드 애 플리케이션이다.

모바일 웹 개발 주의사항
모바일 웹을 개발할 때는 일반 웹 페이지를 개발할 때보다 주의할 점이 많다.
overflow 속성을 사용해 스크롤을 넣을 수 없다.
대부분의 스마트폰 웹 브라우저는 overflow 속성에 scroll 속성을 적용 할 수 없다.
상태 선택자를 사용할 때 주의해야 한다.
스마트폰은 터치를 사용하므로 화면을 누르는 순간 곧바로 클릭이 적 용된다. 따라서 hover 선택자와 active 선택자를 사용할 때에 주의가 필요한다.
동위 선택자에 제한이 있다.
대부분의 스마트폰 웹 브라우저는 동위 선택자(~)를 지원하지 않는다.
안드로이드 2, 3버전의 웹 브라우저는 대부분 CSS3 그레 이디언트를 적용하지 못한다.
안드로이드 2, 3 버전의 웹 브라우저는 CSS3 그레이디언트를 지원하 지 않는다.
안드로이드는 디바이스 별로 웹 브라우저가 다를 수 있다.
따라서 다양한 디바이스에서 테스트해야 한다.
뷰포트 meta 태그
meta 태그는 웹 브라우저에 특별한 정보를 제공하는 HTML 태그이다.
뷰포트 meta 태그
모바일 웹 페이지는 화면에 대한 특별한 정보를 제공하려고 뷰포트 meta 태그를 사용한다.
뷰포트 meta 태그는 브라우저의 화면 설정과 관련된 정보를 제공한다.
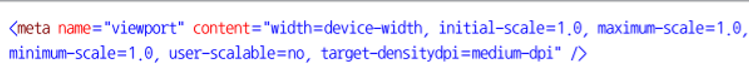
네이버 모바일 페이지는 다음과 같은 뷰포트 meta 태그를 사용한다.

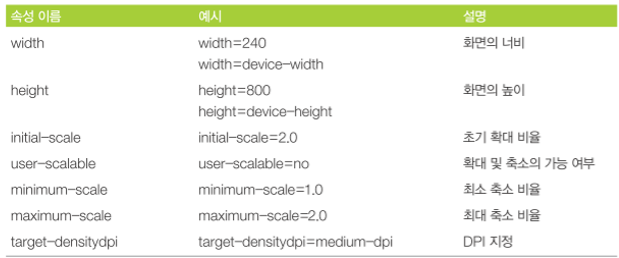
뷰포트 meta 태그에는 다음과 같은 속성을 입력한다.

일부 모바일 브라우저에서는 target-densitydpi 속성을 지원하지 않으 므로 주의한다.
추가적으로 뷰포트 meta 태그와 관련된 내용은 안드로이드와 아이폰 의 meta 태그 설명을 참조한다.
• 안드로이드 http://developer.android.com/guide/webapps/targeting.html
• 아이폰 http://developer.apple.com/library/safari/#documentation/appleapplications
/reference/safarihtmlref/Articles/MetaTags.html
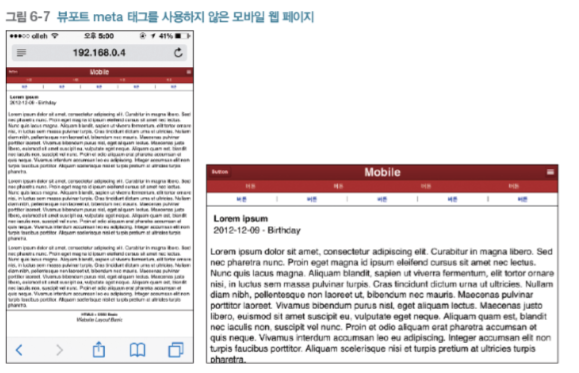
뷰포트 meta 태그를 사용하지 않으면 모바일 장치의 너비는 생각하지 않고 일반 웹 페이지 해상도로 표시한다.

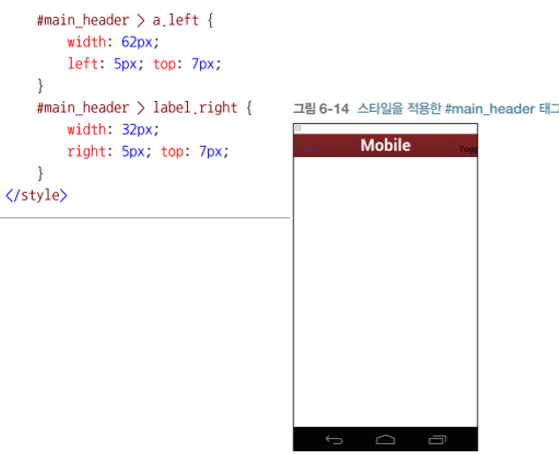
이번 장에서는 다음과 같은 모바일 웹 페이지를 만든다.

다음과 같이 폴더를 구성한다.

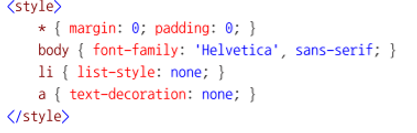
초기화
다음과 같은 초기화 코드를 사용해 웹 페이지를 초기화한다.

헤더 구조
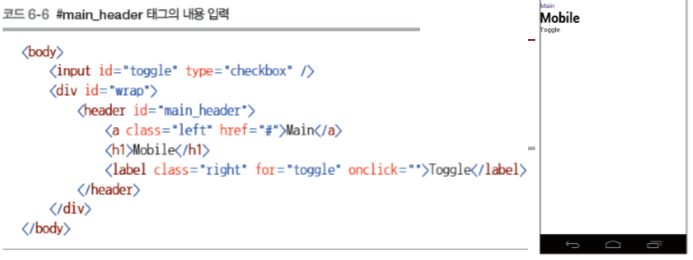
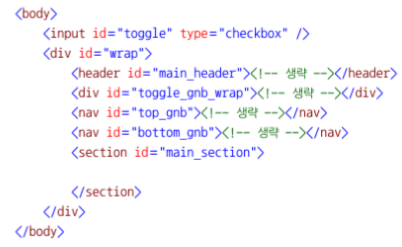
다음과 같이 body 태그를 구성한다.

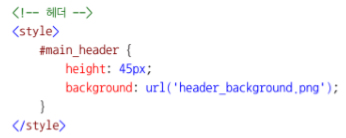
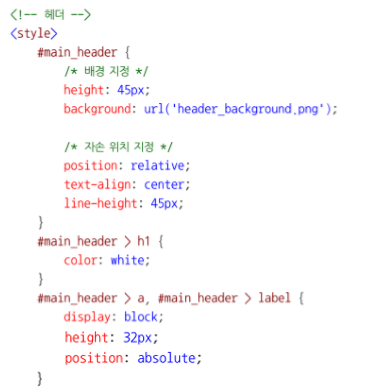
그레이디언트 적용
대부분의 안드로이드 운영체제에서 그레이디언트가 적용 안되므로 다 음과 같은 배경 이미지를 사용한다.

Header_background.png 파일은 높이 45픽셀, 너비 1픽셀의 이미지로 위에서 아래로 그레이디언트가 적용되어 있다.

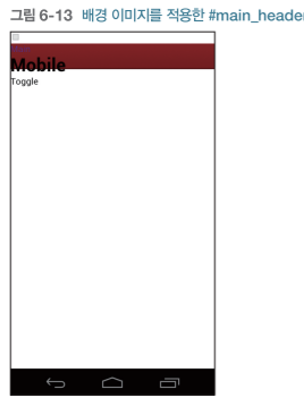
따라서 배경 이미지를 적용하면 다음과 같은 그레이디언트가 생성된 다.

요소 위치 지정
이어서 다음과 같은 코드를 사용해 요소의 위치를 지정한다.


스프라이트 이미지
스프라이트 이미지는 다음 그림처럼 이미지를 여러 개 뭉쳐놓은 것을 의미한다.
이미지를 한 개의 파일에 뭉쳐놓으면서 웹 페이지 요청 시간을 줄이고 쉽게 관리할 수 있다.

예제와 함께 제공되는 다음 이미지를 스프라이트 이미지로 만든다

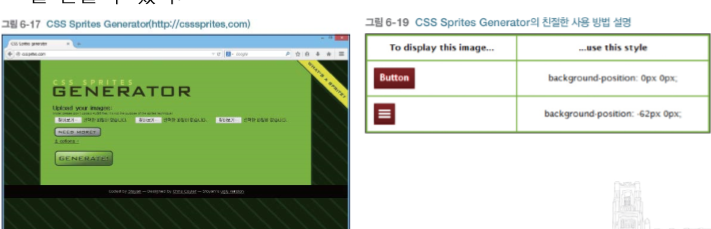
CSS Sprites Generator
다양한 프로그램을 사용해 스프라이트 이미지를 만들 수 있다.
무료로 제공되는 웹 스프라이트 생성기로 CSS Sprites Generator가 있 다.
다음 웹 페이지에서 이미지를 넣으면 스프라이트 이미지와 사용 방법 을 얻을 수 있다.

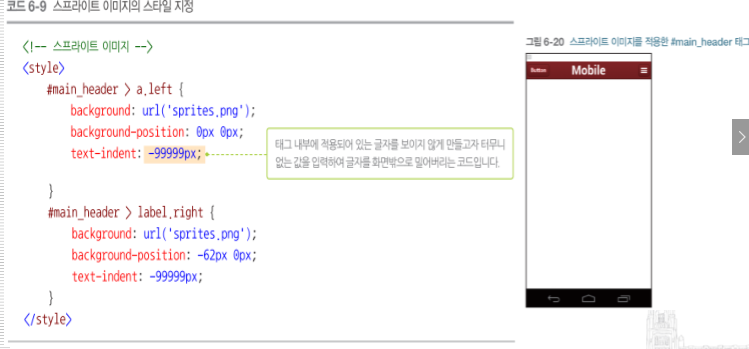
스프라이트 이미지 사용
다음과 같은 코드를 사용해 스프라이트 이미지를 적용한다.

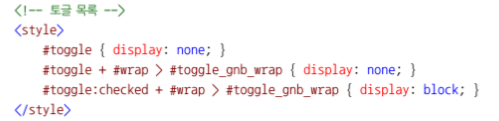
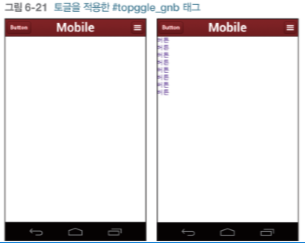
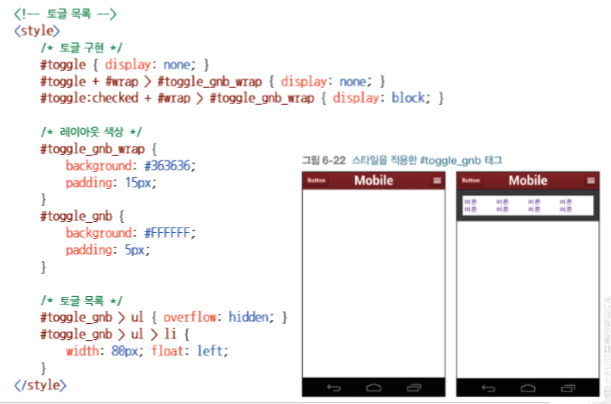
토글 목록
다음과 같이 body 태그를 구성한다.

5장의 예제와 마찬가지로 다음 스타일을 적용한다.

코드를 실행하고 label 태그를 클릭하면 목록이 토글된다.

다음과 같은 스타일을 적용해 목록을 꾸민다.

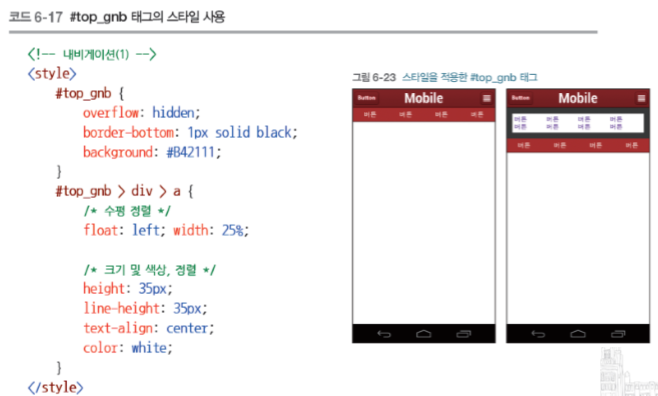
내비게이션 구성(1)
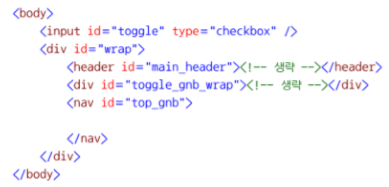
body 태그를 다음과 같이 구성한다.

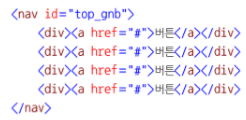
#top_gnb 태그를 다음과 같이 구성한다.

#top_gnb 태그에 다음과 같은 스타일을 적용한다.

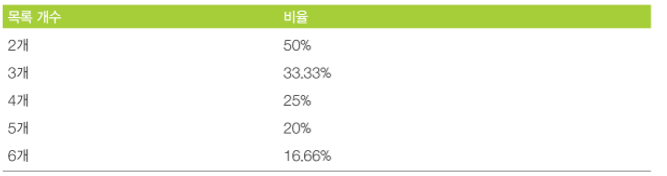
내비게이션 요소와 비율
내비게이션 목록의 요소 개수에 따라 다음과 같은 너비 비율을 사용한 다.

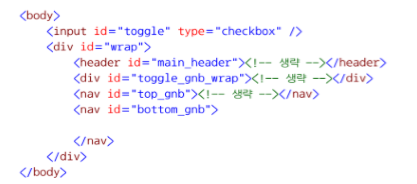
내비게이션 구성(2)
body 태그를 다음과 같이 구성한다.

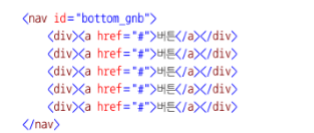
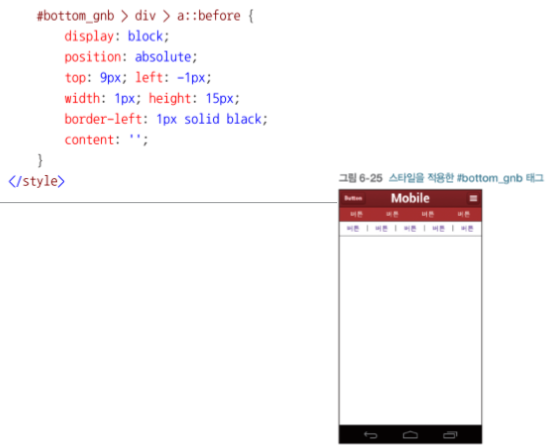
#bottom_gnb 태그는 다음과 같이 구성한다.

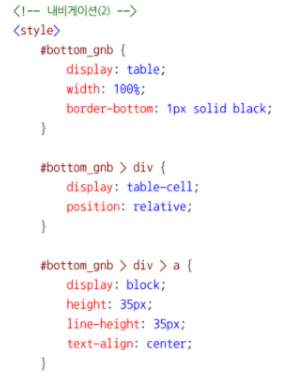
다음과 같은 스타일을 적용한다.
• display: table: table 태그와 같은 레이아웃을 갖는다.
• display: table-cell: td 태그와 같은 레이아웃을 갖는다.

이러한 방식을 사용하면 별도로 너비를 지정하지 않아도 된다
최종적으로 #bottom_gnb 태그에는 다음 스타일을 적용한다.


본문 body 태그를 다음과 같이 구성한다.

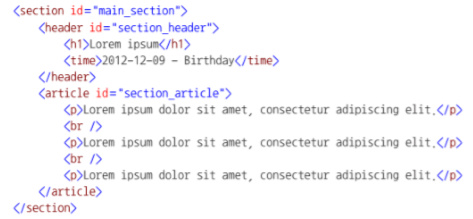
#main_section 태그는 다음과 같이 구성한다.

다음과 같은 스타일을 적용한다.

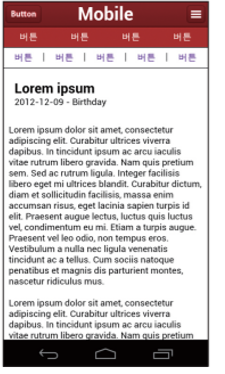
코드를 실행하면 다음과 같은 본문이 구성된다.

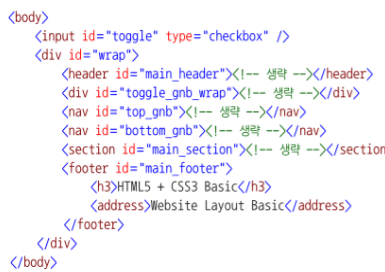
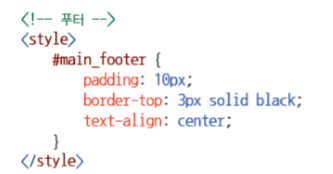
푸터
다음과 같이 body 태그를 구성한다.

푸터에는 다음 스타일을 적용한다.

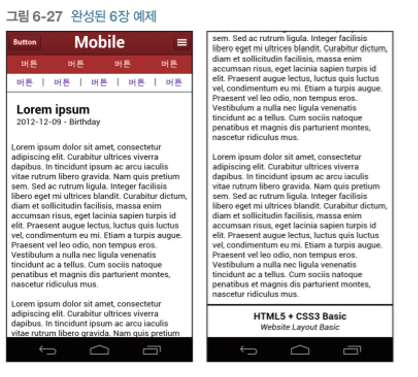
완성
최종적으로 다음과 같은 예제가 완성된다.

정리
이번 예제에서는 다음과 같은 내용을 배웠다.
뷰포트 meta 태그
이미지를 사용한 그레이디언트 적용
스프라이트 이미지
overflow 속성과 float 속성을 사용한 목록 구성
display 속성의 table 키워드를 사용한 목록 구성
::before 선택자를 사용한 수직 선 생성
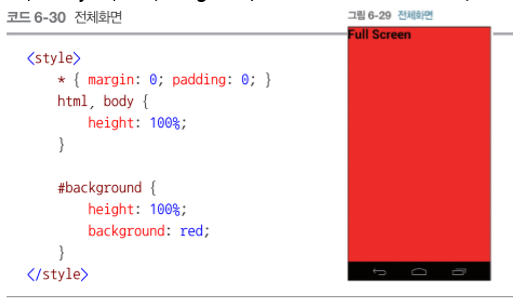
전체 화면
웹 브라우저의 높이를 꽉 채우는 화면을 만들고 싶을 때는 html 태그 와 body 태그의 height 속성을 100%로 설정한다.

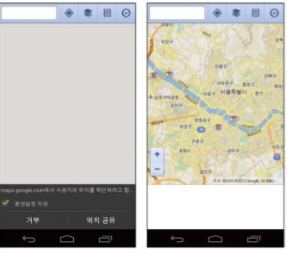
주의 사항
다음과 같이 위치 정보 확인 메시지로 인해 웹 브라우저의 높이가 강 제로 축소되는 경우도 있다.

이러한 경우에는 자바스크립트를 사용해 처리한다.
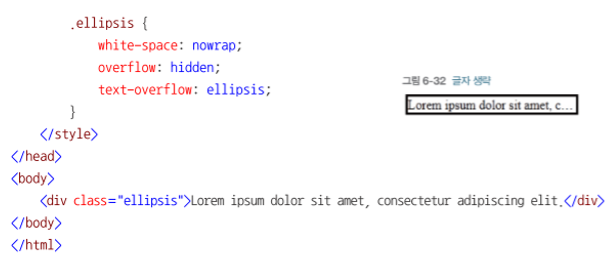
스마트폰과 같은 작은 기기에서는 글자가 잘릴 수 있다.
이러한 경우에는 일반적으로 다음과 같이 생략 기호로 표시한다.

글자를 생략할 때는 다음과 같은 ellipsis 클래스를 사용한다.


'it' 카테고리의 다른 글
| JOIN - SORT MERGE JOIN (0) | 2023.03.05 |
|---|---|
| C 언어 문자 함수 (0) | 2023.02.27 |
| 큐브 네트워크(cube network) (0) | 2023.02.25 |
| 파이썬 코드를 깔끔하게 작성하기 (0) | 2023.02.24 |
| 자바의 버전 ( Java SE(Standard Edition) Java EE(Enterprise Edition) Java ME(Micro Edition) , JavaFX ) (0) | 2023.02.23 |
(구글 나라별 추천검색어가 다릅니다 - find 를 검색해보았더니..)
호주구글 영국구글 우회접속 주소(나라별 구글 우회 바로가기 링크 2023) - 일체유심조
구글 우회접속 주소 에 대해 공유드리기 전에
wgmakeit.com
컴퓨터 구조의 발전 과정 - 일체유심조
우선 주요 부품들의 발전 과정에 대해 알아보겠습니다.초기 컴퓨터들의 근본적인 설계 개념과 동작 원리가 현대의 컴퓨터들과 거의 같은데요, 최초의 컴퓨터는 Blaise Pascal이 개발한 덧셈과 뺄셈
wgmakeit.com
- Total
- Today
- Yesterday
- 전통주
- 히든아이
- 히든아이물
- 발효주
- 내일배움카드신청자격
- 글로벌주류
- 히든아이무료시청
- 주류분류
- 제조방식
- 리큐르
- 내일배움카드
- 강화주
- 히든아이무료로보는법
- ㅛ히든'ㅎ
- 내일배움카드 신청 절차
- 신청 자격
- 내일배움카드자격
- 술의종류
- 증류주
- 히든아이무료
- 세계술가이드
- 히든아이무료시청방법
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

